情報アーキテクチャ(Information Architecture: IA)についての年に一度の会議 IA Summitが、ミネソタ州ミネアポリスにて開催された(IAS15と呼ばれている)。本年度のトピック、傾向などについて紹介しよう。
「IA」カテゴリーアーカイブ
World IA Day 2015 Tokyo
In a few hours we’ll start the World IA Day 2015 Tokyo. Believe me, it’s really awesome!
Till last year, we had held WIAD Tokyo at the Fukutake Hall, The University of Tokyo every year. We thank you guys, the 200 people who came to WIAD Tokyo for having interests in IA, we really appreciate it. Moreover, a fact that the tickets for WIAD Tokyo had been sold out in just two days made us consider that we should increase the scale of WIAD Tokyo. On the other hand, last year we had an accident, a serious snowfall. Because of it, we had to cancel the event. This made me realize that we have snow here in Tokyo sometimes in February.
Therefore, we decided that we should hold WIAD Tokyo as a broadcast style: we stream our program on the internet and you can attend it through the browsers and Twitter. This year’s program includes two keynotes, one panel discussion, and open discussion with the audience. And our sponsors support us to translate all discussion into English to share it with the global IA community.
The first keynote is held by Dr. Koichiro Eto of AIST who is known as a media artist and the organizer of Nico-nico Gakkai beta (Nico-nico conference beta), which is a new challenge of academic conference. He has been studied on collective intelligence such as Wiki and the pattern languages. On the presentation, he’ll give us his journey on fighting with collective intelligence.
etolab@AIST
http://eto.com/lab/
The second keynote is held by Dr. Michio Okada who is a professor of Toyohashi University of Technology. He is known as the father of the “weak robot” concept. He’ll illustrate that concept on his presentation and we’ll find that we should consider our new “weak IA” way of thinking.
Dr. Michio Okada
http://www.icd.cs.tut.ac.jp/~okada/index.html
We’ll have a panel discussion after the keynote. We invited a guest panel, Mr. Kei Wakabayashi who is the editor in chief of the WIRED Japan edition. Through the discussion between the keynote speakers and Mr. Wakabayashi, we’d like to develop a new IA and an approach to it.
Our program will broadcast on February 21st, 2015 13:00 – 18:00 JST (4:00 – 9:00 GMT / 0:00 – 5:00 EDT), stay tuned.
Broadcast live streaming video on Ustream
Atsushi Hasegawa, Ph. D.
WIAD Tokyo
IAサミットの復活
毎年花見の季節にちょうど重なる、IAサミットが終わった。
去年、一昨年とUXデザイン寄りなところがあったが、今年はAbby the IAことAbby Covertら運営委員の意図が強く反映され、よりIAサミットらしいカンファレンスとなった印象を受けた。
どうして自動車には速度超過防止装置がついていないのか
architexture創刊
さて、このたび、盟友であるインフォメーションアーキテクトの浅野紀予さん、IA100をいっしょに作った編集者であるBNN新社の村田純一さんととともに、IAについてのメディア「architexture(アーキテクスチャ)」を立ち上げました。
architexture
http://architexture.jp
IAS13を終えて
IA Summit 2013(IAS13)が、米メリーランド州ボルチモアにて開催された。
今年のIASはひとことでいうと、「IAのDisciplineの再確認 Re-confirm the discipline of IA」であった。
昨年までのジャーニーマップ、クロスチャネルなどの「UXデザイン時代のIA」から比べると、テーマとしてはわかりにくいところもあるが、これはIAの新しい時代の始まりともいえる。
World IA Day 2013 東京 開催
今年も東京でのWorld IA Day(WIADj)が開催されました。
IAAJ | World IA Day 2013 Tokyo
http://iaaj.org/2013/02/02/world-ia-day-2013-tokyo/
Flickr | World IA Day 2013 Group
http://www.flickr.com/groups/wiadj2013/pool/with/8457609409/
今年は、グローバルのテーマが「Exploring and Expanding the Ontologies of IA(IAのオントロジーを探求・拡大する)」。そこで、日本ローカルのテーマとして「集合知」を掲げ、これまでのいわゆる構築的なIAに対して、枠組みから攻めていく、方向性について考えてみようとセッションを集めました。
2012年秋頃に、ローカルコーディネーターとして楽天の坂田君が立ち、彼を中心にしながら、IA Spectrumの浅野さん、ネットイヤーの坂本君、AKQAで活躍中のさとさんなどのメンバーも集まり、プログラムの検討を行いました。
結果としてプログラムでは、そのものずばりの集合知をコンテンツ化していったYahoo!知恵袋を実現させたARGの岡本さん、まさにビッグデータを扱っている当事者としての楽天技術研究所の森さん、これからのIAともいえるレコメンドを軸にした情報提供サービスGunosyの関さん、パターンランゲージを扱っている慶應SFCの井庭さん、といったそうそうたるメンバーにお話しをいただくことになりました。
前半がこれからのIAを担う新しいアプローチの探求、井庭さんのセッションがその方法論、アプローチの探求、という狙いは考えていましたが、今回のWIADj自体ではないですが、この「やわらかいアーキテクチャ」の上で、僕自身もたいへん多くの示唆を得ることができ、またあたらしい課題設定を行うことができたと思っています。
カンファレンス自体、去年に引き続きセッション→パネルという流れを基本フォーマットとしました。これは、スピーカーの人には自由に話してもらいながら、それをIA側のモデレータ(今回は坂本氏と長谷川)がIA側の議論にもっていくという形態です。
自由に聴衆から質疑をとるスタイルもありなのですが、こちらのほうが、カンファレンス全体をひとつの議論として成果にしやすいのではないか、と考えてのデザインです。
そのため、今回は特にパネルについては、リアルタイムドキュメンテーションを実施しました。
会場にいらっしゃった方はご覧になられたと思いますが、スタッフおよび会場のみなさんがリアルタイムでGoogleスプレッドシート上にキーワードを抽出していき、それをスクリーン上のキャンバスにマッピングしていく、というものです。
やってみるとわかるのですが、これはキーワード抽出、記述ともに情報デザインのセンスが問われる作業で、単純作業とはほど遠いものです。
僕自身、はじめてこのリアルタイムドキュメンテーションをやってみたのが、2001年の日本デザイン学会でのシンポジウムでしたが、現在はこだて未来大学の教授の原田泰先生といっしょに四苦八苦しながらやっていました。
今回はカンファレンスのアウトプットとしてもこの成果をきちんと残す予定ですが、このあたりはシステムとして形にしたいと思っています。
さて、パネルの場でも話しましたが、今回の講演者のみなさんは、実はインフォメーションアーキテクトである、というのが裏テーマでもありました。
さきにも述べましたが、これまでのクラシックIAは、サイトの構築という個別の情報媒体の設計であり、これはこれで重要な技術ではありますが、その手法はすでに一般化しつつあります。逆に言えば、すべてのWebサイト構築に関わる人は、事業者であってもエンジニアであっても、もちろんデザイナを名乗る人であればすべて、知っていなければならないスキルとなっています。
たとえて言えばグラフィックデザインに関わる人がタイポグラフィや色彩計画を知っている、くらいの基礎スキルです。
それに対して、今回のスピーカーの方々のトピックは、アクティビティのデザインであったり、レコメンドのしくみであったりと、「構造が生まれうるルールをどう作るか」、という観点にたっています。
最近よく紹介をしている、Andrea ResminiとLuca RosatiによるPervasive Information Architectureで提唱されている、IAのヒューリスティックスは、この「ゆるやかなアーキテクチャ」を実現させるための枠組みともいえます:
1. Place-making —the capability of a pervasive information architecture
model to help users reduce disorientation, build a sense of place, and
increase legibility and way-finding across digital, physical, and crosschannel environments.
2. Consistency—the capability of a pervasive information architecture
model to suit the purposes, the contexts, and the people it is designed
for (internal consistency) and to maintain the same logic along
different media, environments, and times in which it acts (external
consistency).
3. Resilience—the capability of a pervasive information architecture
model to shape and adapt itself to specific users, needs, and seeking
strategies.
4. Reduction—the capability of a pervasive information architecture model
to manage large information sets and minimize the stress and frustration
associated with choosing from an ever-growing set of information sources,
services, and goods.
5. Correlation—the capability of a pervasive information architecture model
to suggest relevant connections among pieces of information, services, and
goods to help users achieve explicit goals or stimulate latent needs.Andrea Resmini & Luca Rosati / Pervasive IAより
[amazonjs asin=”0123820944″ locale=”JP” title=”Pervasive Information Architecture: Designing Cross-Channel User Experiences”]
今回のWIADjを通して、日本でもIAについて、ようやくクラシックIAを越えたこれからの話ができるようになってきたことを実感しました。
このあたりは、今後より明確化していきたいと思いますが、役割としてのIAと成果としてのIAというものは、整理していきたいと思っています。
IA観点でのkoboレビュー
(2012/7/24 修正・追記しました)
さて、さっそく期待のkoboを使ってみた。
表現についてのレビューは、コンセント伝わるしくみ室シツチョーのレビューを参照ください:
koboが会社にとどきましたよ|サストコ
http://sustoco.concentinc.jp/from-editors/2012/07/kobo-first-impression/
UIのレビューは、以前もやったので、ここではIA観点からのレビュー。

kobo
Kindleのユーザー体験|underconcept
http://www.underconcept.com/blog/archives/415
koboの功績の一つは、日本においておそらくはじめてちゃんと読みたいコンテンツを当初から用意したこと。つまり、つまり書店で平積みされている小説やマンガがオフィシャルコンテンツとしてある。
これまでのこういったデバイスやプラットフォームはそういった王道ものが扱えなかったので、わざわざ「電子書籍マンガジャンル」を開拓する必要があった。
まあ、読みたいものを読む方法として、自炊とかやり方はいろいろあったけど、8,000円のデバイスで、アカウント登録すればコンテンツをデバイスからさくさく買えるのはありがたい。
(関係ないが、CMのトーンや、デバイスのアイコン等、Apple感の演出をかなり誠実にやっているのも、興味深い。そして、CMとしてもわりと成立していると思う。)
リリース当初からリアルタイムでマンガ等もラインナップが充実している気がする。
たしかリリースのタイミングでは数冊しかマンガがなかった気がしたんだけど。
で、早速「主に泣いてます」1〜5とか買ってみたりしたのだが、このマンガの巻数の扱いがデバイス内でされていないことが大きな課題といえる。
つまり、一巻一巻が独立したものとして扱われているので、
- 買うとき
- 読むとき
- 読み終えて、次が読みたいと思ったとき
- まとめて買おうと思って、3巻買って、次4巻、と思ったとき
にことごとく、巻数に関しての情報がゼロリセットされてしまう。
1.買うとき
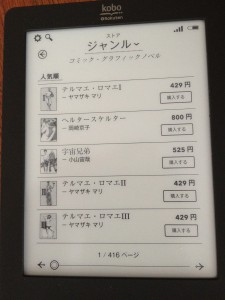
まず、何巻まで自分で持っているかわからない、というようなコンテクスチュアルな問題はさておき、書籍の一覧表示で巻数が表示されないという致命的な欠点がある。
一覧では、書名+サムネイル(白黒)が表示されているのだが、書名には、「宇宙兄弟 -小山宙哉」しか書かれておらず、肝心の巻数が表記されていないのだ。テルマエ・ロマエは書名に巻数が入っているのだが、ここは標準での巻数表記+巻数ごとのグルーピング+巻数順表示はデフォルトでやってもらいたい。

kobo content list
2.読むとき
読むときもしかり、マンガは巻数の区分は物理的制約でしかないわけで、むしろつなげてくれてもかまわないのだが、自分の書棚にしてもそういったグルーピングはサポートされていない。
なので、「ライブラリ」カテゴリに同じマンガの似たような表紙が並ぶことになる(リスト表示だと巻数がわからないから、なおさらサムネイルモードになって、一画面あたりの表示件数が減る)。
3.読み終えて、次が読みたいと思ったとき
前述したように、巻数は物理的に販売単位を分けねばならないレガシー仕様なわけなので、読むときくらいは続けて読みたい。→続けて読めました
持ってなかったら1クリックで買えるようにするとか、読み終えた次巻をそのタイミングで買えばディスカウントされるとか、やりようはいくらでもある。
(追記)マンガについて、連続して読む機能があったことが判明。4巻が終わると自動で5巻が始まる。が、そのことを知らなかったのでほぼおわりまでいったと思った時点で自分でホームに戻って、次巻を選んでしまっていた。
4.まとめて買おうと思って、3巻買って、次4巻、と思ったとき
このまとめ買いができないのは大きな欠点。仕様的に難しいのは理解できるが、ユーザー文脈的には最も必要かもしれない。
まあ、現段階では書籍の単価も高いので、kobo専用で(koboにはデスクトップバージョンがあるのだが、現段階では読む機能は使えない)、この価格でまとめ買いする?というのはあるが、長期的に見たとき、このまとめ買いがないと連作ものはつらいと思う。
あと、今回試しに「主に泣いてます」1〜5巻を買ってみたが、基本的に買うプロセスではクリックだけで買えるので、手順さえ改善すればよくなると思うのだが、確認メールが購入単位でばらばらに来るのはいただけない。一定時間で買った分をまとめてメール送付等はしてほしい。
番外編.おすすめのUIセッティング
全然IAではないが、デフォルトのセッティングから、「画面右端は次ページ、左側は前ページ」というページ進行方向とは逆向きのセッティングにしたほうが読むときには便利。右手でデバイスを持って、親指で次ページに持って行ける。「右を押して左に進む」のが気持ち悪く感じるかもしれないが、使っていると気にならなくなる。
EuroIA 2011(その1)
チェコで9/22-24に開催された、7th European Information Architecture Summit 2011(通称EuroIA 2011)に参加してきた。
今年で第7回目を迎えるEuroIAは、ヨーロッパ内各地で開催されており、昨年はパリ、今年はチェコのプラハ、来年はローマといったヨーロッパ在住者にとっても行ってみたいところを選んでいるように見受けられる。
EuroIA以外にもヨーロッパの各国ではIAローカルイベントが開催されているが、EuroIAは米国のIAサミット(IAS)と同じくASIS&T主催のイベント、ローカルイベントではない、エリア統括型のイベントに位置づけられている。
それでも呼称が(ハッシュタグも)EuroIASではなく、EuroIAなのにはなにかこだわりがあるのだろうか(あるいは意味が通じるから少しでも短く、という程度なのかもしれないが)。
Euro IA
http://www.euroia.org/LanyrdEuroIA 2011(Twitter、fb、Slidehshare等、ソーシャル上の情報はここに集められている)
http://lanyrd.com/2011/euroia/
現在、日本のIAコミュニティでも(相変わらず)日本でのIAS開催等を検討しているが、今回はこういったエリアイベント開催のコミュニティ規模等の感触をつかむためにも現地に赴いてみた。
もちろん、そういった運営的な観点だけではなく、今回は、Andrea ResminiのPervasive IAのワークショップや、他にも興味深いセッションが多くあり、加えて非英語圏でのIAの解釈、IAローカリゼーション上の課題といった観点もあり、通常のIAS参加よりも興味深く参加させてもらった。
チェコの所感
今回は市内の中央部と、東欧マニアのコンセント家内さんおすすめのチェスキークロムルフに日帰り旅行に行ったのみだったが、のチェコの街はきれいで、街の人々も親しみやすくとっても好印象。なにより食べ物が安く、日本でも大人気のピルスナービールは発祥の地、ピルゼン地方がおとなりなだけあって、ピルスナーウルケルは空気や食事と合って、進む進む。マンガのもやしもんの影響もあり、ピルスナーウルケルが日本では有名だが、あまり知られていないStaropramenというプラハの地ビールも抜群にうまかった。
ワークショップ
初日は現在IA InstituteのPresidentでもある、Andrea ResminiによるPervasive IAのワークショップに参加。Pervasive IAについては、浅野さんのblogにもあるように、Pervaisive(直訳では遍在、といった意味。偏在ではない。)の訳語を巡っての議論があるが(http://blog.iaspectrum.net/2011/07/30/pervasiveia/)、英語圏では意外と普通に受け入れられているようだった。
12名参加のワークショップでは、まずAndreaによるPervasive IAの基本コンセプトと6つの柱のレクチャー後、3名一組となりタスクに取り組んだ。
タスクは、架空の街Innsmouth(後で知ったが英語圏ではわりと有名なのね (http://ja.wikipedia.org/wiki/インスマス))の観光のため、企画を起こし、その企画に伴ったコミュニケーションプランを立案し、タッチポイントに対してのプロトタイプを作る、というもの。日本で言ったら、雪女が出る山形で、雪女と会おうツアーを企画する、みたいな感じ。
Innsmouthの地図を渡され、モンスターの概要をオリエンされた後(Inssmouthは半漁人モンスターで有名)、グループでコアとなる企画を練り、見所ポイントとして3つ設定する。さらにそこから来街者(旅行者)に対して提供する体験シナリオを書き出す。
ここまでは、参加者はほとんどIAやUXデザイナであるため、みなスムーズに進行していく。僕は最初Inssmouthの状況設定がよく飲み込めず質問ばっかりしていてしまった。
で、ここから面白かったのは、Andrea独特のステークホルダーカードがランダムに配られる。これには、「デザイナ」「エンジニア」「プロジェクトマネージャ」といったまさにこのプランを実現するための、ステークホルダーが描かれている。そこには、そのステークホルダーのモットー、とる行動、性格などが記されており、グループでは、その観点に立って、プランを現実化させる。
我々のチームでは「デザイナ」と「デベロッパー」の2タイプだったが、たしか出資者的なものもあったように思う。
たとえばデザイナは「すべてを4色で」というモットーを持っており、UXフローまで考えていた我々はそこで急に4色というかなり具体的な制約条件の元で検討を行うことになる。結果的にはエリアや見所の安全度(=危険度)と連携した色彩計画を検討したのだが、こういった立場を限定させてプラニングを行う、というワークショップは特に上流工程からデザイナや開発者を巻き込むべき、と言われがちなUXのプロセスにおいて、各プレイヤーがどういった想定を行うかをイメージする上でプロジェクトマネージャーやIAにとっては体験しておくべきワークであると感じた。
長くなったので続きはまた今度
UX+Pattern Weekends
忘れないうちに骨格だけでも:
6/8 講演準備の議論としてtaiga氏とパターンについて話す。「新しい物語」という言葉遣いについてtaiga氏が敏感に指摘。
6/11 東工大 Creative Flowにて「IA、未来のパターンランゲージ」を講演、中埜さんにゲストに来ていただく。パターンとはなにか、について初めて人前で話し、自分の理解具合を把握。問題意識は、「【物語】をいかにIAに盛り込むか」
6/12 HCD-Netフォーラムにて産総研北島氏の実時間制約下のMHP、認知的クロノエスノグラフィの技法から調査→モデル化→設計→評価における既存アプローチの限界と、UXにおけるシミュレーション技法の着想(フェーズ2)。
6/12 同じくHCD-Netフォーラムにて石黒さん、takram畑中さんの公開ブレストから、ブレストと情報の体系化とのせめぎ合いについて一つのモデルをみる。これは後日パターンランゲージにおける「パターン生成」と「ランゲージ化」の問題と同質であることがわかる。
6/18 AsianPLoP パターン祭りにて、ようやくパターンランゲージがなにかつかめてきた。中埜さん、伊庭くんの話も面白かったが、先週自分で話すためにまとめていたのが大きかった。ようやくちゃんとしたパターン生成のワークショップも体験したので、今度試してみます。eto氏になんかいろいろと思っていることをまくしたててしまった。すんません。あと、伊庭くんとすげーひさしぶりに(たぶんD論前にNYに行った以来だから、10年ぶりくらい?)に会った。中埜さんからは次回にHCD-Netサロンに来ていただく了解をゲット。
