(2012/7/24 修正・追記しました)
さて、さっそく期待のkoboを使ってみた。
表現についてのレビューは、コンセント伝わるしくみ室シツチョーのレビューを参照ください:
koboが会社にとどきましたよ|サストコ
http://sustoco.concentinc.jp/from-editors/2012/07/kobo-first-impression/
UIのレビューは、以前もやったので、ここではIA観点からのレビュー。

kobo
Kindleのユーザー体験|underconcept
http://www.underconcept.com/blog/archives/415
koboの功績の一つは、日本においておそらくはじめてちゃんと読みたいコンテンツを当初から用意したこと。つまり、つまり書店で平積みされている小説やマンガがオフィシャルコンテンツとしてある。
これまでのこういったデバイスやプラットフォームはそういった王道ものが扱えなかったので、わざわざ「電子書籍マンガジャンル」を開拓する必要があった。
まあ、読みたいものを読む方法として、自炊とかやり方はいろいろあったけど、8,000円のデバイスで、アカウント登録すればコンテンツをデバイスからさくさく買えるのはありがたい。
(関係ないが、CMのトーンや、デバイスのアイコン等、Apple感の演出をかなり誠実にやっているのも、興味深い。そして、CMとしてもわりと成立していると思う。)
リリース当初からリアルタイムでマンガ等もラインナップが充実している気がする。
たしかリリースのタイミングでは数冊しかマンガがなかった気がしたんだけど。
で、早速「主に泣いてます」1〜5とか買ってみたりしたのだが、このマンガの巻数の扱いがデバイス内でされていないことが大きな課題といえる。
つまり、一巻一巻が独立したものとして扱われているので、
- 買うとき
- 読むとき
- 読み終えて、次が読みたいと思ったとき
- まとめて買おうと思って、3巻買って、次4巻、と思ったとき
にことごとく、巻数に関しての情報がゼロリセットされてしまう。
1.買うとき
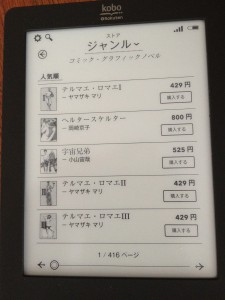
まず、何巻まで自分で持っているかわからない、というようなコンテクスチュアルな問題はさておき、書籍の一覧表示で巻数が表示されないという致命的な欠点がある。
一覧では、書名+サムネイル(白黒)が表示されているのだが、書名には、「宇宙兄弟 -小山宙哉」しか書かれておらず、肝心の巻数が表記されていないのだ。テルマエ・ロマエは書名に巻数が入っているのだが、ここは標準での巻数表記+巻数ごとのグルーピング+巻数順表示はデフォルトでやってもらいたい。

kobo content list
2.読むとき
読むときもしかり、マンガは巻数の区分は物理的制約でしかないわけで、むしろつなげてくれてもかまわないのだが、自分の書棚にしてもそういったグルーピングはサポートされていない。
なので、「ライブラリ」カテゴリに同じマンガの似たような表紙が並ぶことになる(リスト表示だと巻数がわからないから、なおさらサムネイルモードになって、一画面あたりの表示件数が減る)。
3.読み終えて、次が読みたいと思ったとき
前述したように、巻数は物理的に販売単位を分けねばならないレガシー仕様なわけなので、読むときくらいは続けて読みたい。→続けて読めました
持ってなかったら1クリックで買えるようにするとか、読み終えた次巻をそのタイミングで買えばディスカウントされるとか、やりようはいくらでもある。
(追記)マンガについて、連続して読む機能があったことが判明。4巻が終わると自動で5巻が始まる。が、そのことを知らなかったのでほぼおわりまでいったと思った時点で自分でホームに戻って、次巻を選んでしまっていた。
4.まとめて買おうと思って、3巻買って、次4巻、と思ったとき
このまとめ買いができないのは大きな欠点。仕様的に難しいのは理解できるが、ユーザー文脈的には最も必要かもしれない。
まあ、現段階では書籍の単価も高いので、kobo専用で(koboにはデスクトップバージョンがあるのだが、現段階では読む機能は使えない)、この価格でまとめ買いする?というのはあるが、長期的に見たとき、このまとめ買いがないと連作ものはつらいと思う。
あと、今回試しに「主に泣いてます」1〜5巻を買ってみたが、基本的に買うプロセスではクリックだけで買えるので、手順さえ改善すればよくなると思うのだが、確認メールが購入単位でばらばらに来るのはいただけない。一定時間で買った分をまとめてメール送付等はしてほしい。
番外編.おすすめのUIセッティング
全然IAではないが、デフォルトのセッティングから、「画面右端は次ページ、左側は前ページ」というページ進行方向とは逆向きのセッティングにしたほうが読むときには便利。右手でデバイスを持って、親指で次ページに持って行ける。「右を押して左に進む」のが気持ち悪く感じるかもしれないが、使っていると気にならなくなる。

ピンバック: Webの情報を手に入れるために毎日やっていること(情報設計編) | cyansoda